Using HTML, CSS, and JavaScript to Create OBS Plugins for Your Live Streaming Sessions
How to use web technologies to build new experiences for your live streaming sessions.April 10, 2020 · 3 min read
A few days ago, I decided to give a try to live coding on Twitch. I developed a bot for one of the forums I visit regularly and it was a great experience, a lot of people visited the streaming and the big majority stayed for a while.
Because of that, I have been looking for ways to improve the experience of my live coding sessions and then I thought that one of these ways could be creating my own plugins for OBS (Open Broadcaster Software).
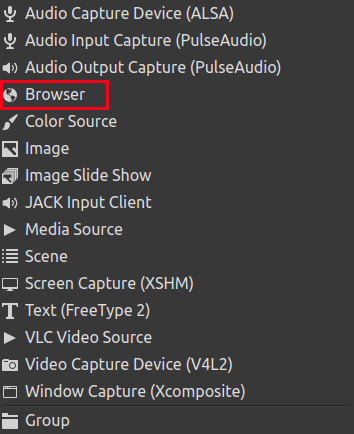
I found out that OBS plugins can be written in C++, but that's overkill! Then I thought that maybe there's another way using web technologies (HTML, CSS, and JS), that's when I discovered the Browser source.
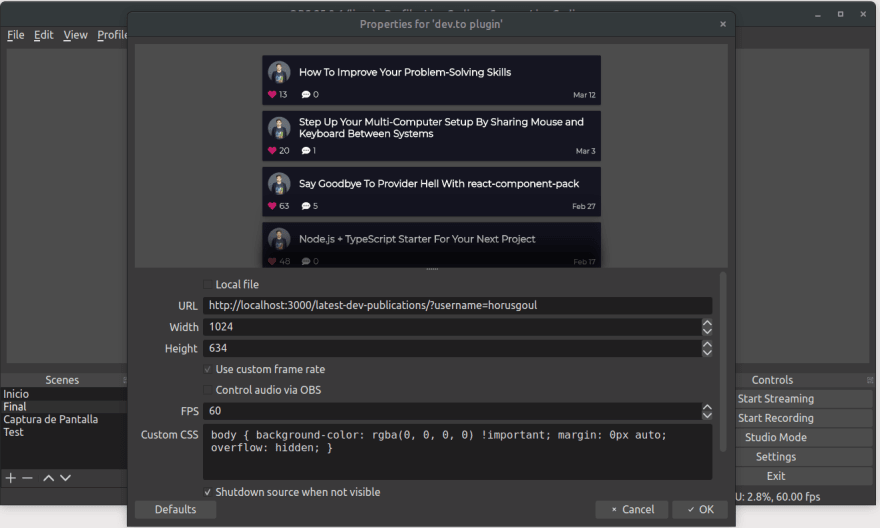
This type of source allows you to use an internal browser that supports modern web capabilities, just point it to an URL or a local HTML file and start building a dynamic experience for your viewers!
Once I got to know about this, I decided to use Preact with HTM and plain CSS as the stack to build my plugins. I believe that this stack rocks for this use case because it doesn't require a build step, just go ahead and use the platform!
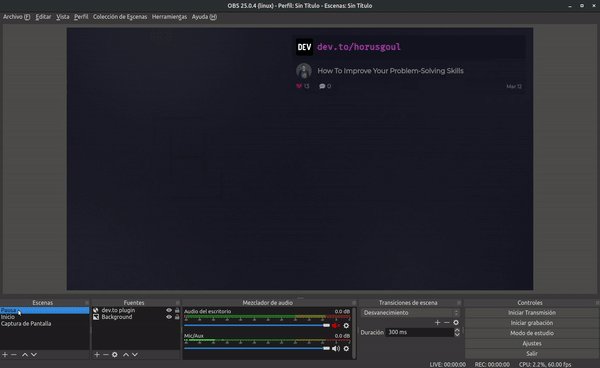
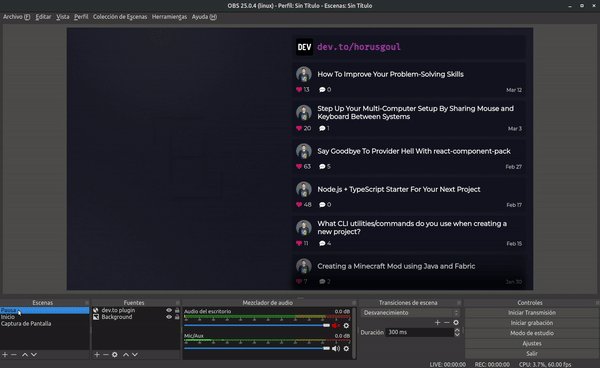
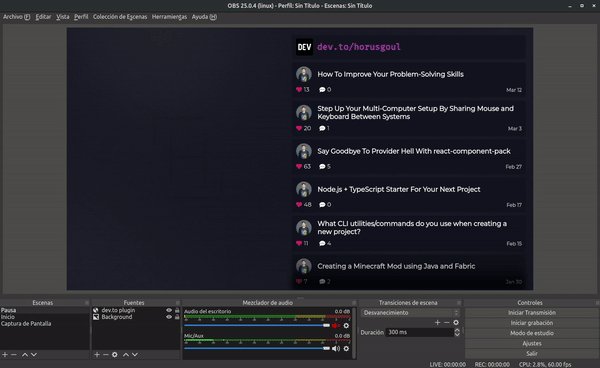
Here's a GIF of my first OBS plugin, which loads the latest posts of my dev.to profile in case someone wants to read one of my publications after the stream finishes:
After building my first plugin and seeing that this stack rocks, I have created a repository that you can use as a template to develop obs plugins with this stack: HorusGoul/preact-obs-plugin.